I LOVE IT </>
NICK NAME IZZY
PM 06:11
FEB. 17 2019
ABOUTME
저에게 코딩은 마치 거대한 "큐브 퍼즐" 처럼 느껴졌습니다.
저는 어릴적부터 진득하게 앉아서 여러가지 퍼즐 맞추기를 좋아했습니다 그리고 시간이 흘러 저는 코딩 작업을 진행할 때 마다 거대한 퍼즐을 맞춰가는 기분이 들었습니다. 그중에서도 한쪽을 완벽하게 맞추더라도 다른쪽 면도 신경쓰지 않으면 안되는 큐브 퍼즐 같았습니다. 이것이 마치 공부가 아닌 놀이 처럼 즐겁게 다가왔습니다. 오랫동안 잘 맞춰지지 않는 부분을 맞추었을때 처럼 좀처럼 진행이 되지 않던것을 풀어냈을때 큰 성취감이 들었고 그런 점이 바로 퍼블리셔의 매력이라고 생각하였습니다. 단순한 그림 퍼즐부터 최근에는 여러가지 입체퍼즐 등 여러종류가 많이 나오는데 코딩의 새로운 기술들도 이와 비슷하다고 느꼈습니다. 항상 새로운것이 나오고 그것을 접했을 때 가슴이 뛴다는 점 입니다. 현재에 머무르지 않고 계속해서 새로운 것들을 받아들이며 경험해보는 자세로 임하도록 하겠습니다.
MY SKILL TREE
Ability
HTML
웹표준과 웹접근성을 준수한 마크업을 할수 있으며 깔끔한 코드 정리를 통해 누가봐도 읽기 쉬운 코드로 작성이 가능합니다 최근 HTML5 시멘틱 태그를 용도에 맞게 적재적소 사용하며 하드코딩이 가능하며 크로스 브라우징에 대해 이해하고 있습니다.
CSS
CSS의 각종 속성을 적절하게 사용하며 IR기법이나 이미지 스프라이트등과 같은 최신의 CSS 트렌드를 항상 주의깊게 지켜보고 있습니다 트랜지션과 트랜스폼, 키프레임을 이용해 간단한 애니메이션을 만들 수 있습니다 그리고 항상 코드의 재활용에 대해 고민합니다.
JQUERY ・ JAVASCRIPT
슬라이드나 갤러리와 같은 플러그인의 옵션을 잘 활용하고 디자인에 맞게 적용 할 수 있습니다 탭메뉴나 레이어팝업과 같은 페이지를 구성할때 자주쓰이는 것들을 스크립트를 사용하여 구현합니다.
other skill
PHOTOSHOP
기본적인 툴 사용이 가능하고 사진 찍는것을 좋아하여 사진 편집과 보정 작업이 가능합니다 여러가지 필터 효과에 대해 알고 있으며 해상도와 그리드 시스템에 맞춰 웹사이트의 레이아웃 UX/UI 디자인 작업이 가능합니다.
ADOBE XD ・ ZEPLIN
포토샵으로 하기 어려운 부분은 XD만의 기능을 이용하여 컴포넌트와 간격시스템 등을 이용해 와이어 프레임 및 레이아웃 디자인 작업을 합니다 그리고 제플린과 연동하여 코딩시에 필요한 정보를 얻고 협업시에도 유연한 소통이 가능합니다.
PHP ・ 데이터베이스
PHP와 데이터베이스를 공부하고 있습니다 학원에서 처음 배워 기초 단계이지만 퍼블리셔와도 밀접한 관련이 있어서 배워두면 저를 성장시키는데 있어서 큰 밑거름이 될거라 생각하고 있습니다.
project 01
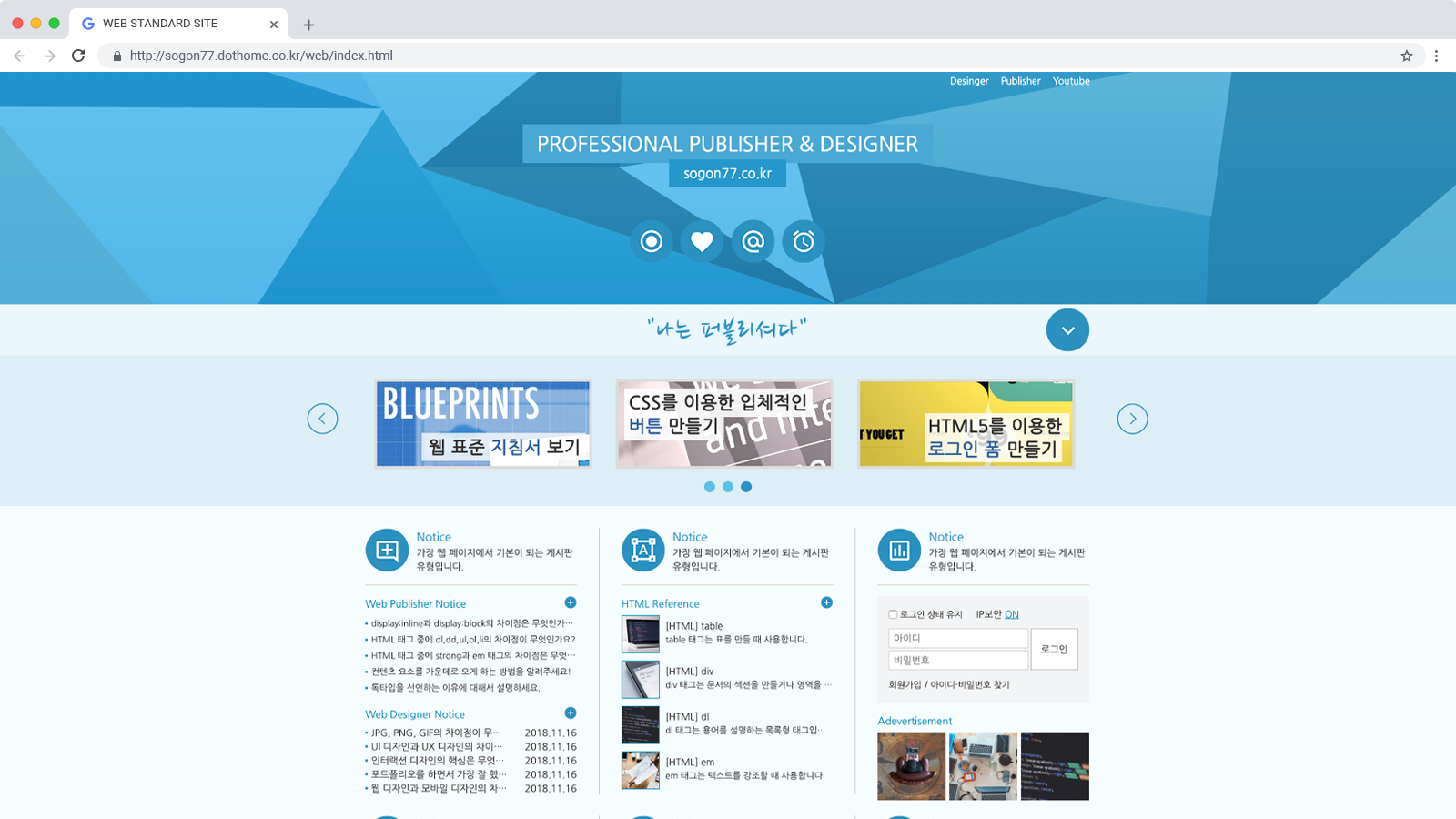
WEB STANDAD
web standad
- Category
- 웹표준 사이트
- Size
- 1920 X 1080 px
- Date
- 2020.04
- Program
- brackets
- Role
- 개인 프로젝트
사이트 설명
웹표준과 웹접근성을 준수하여 작업한 웹표준 사이트 입니다 대체텍스트를 넣어 모든 사용자가 불편없이 사이트를 이용할수 있도록 제작하였습니다 SLICK 슬라이드와 LIGHT BOX 플러그인을 이용하여 동적인 효과를 주었습니다.
Site view
project 02
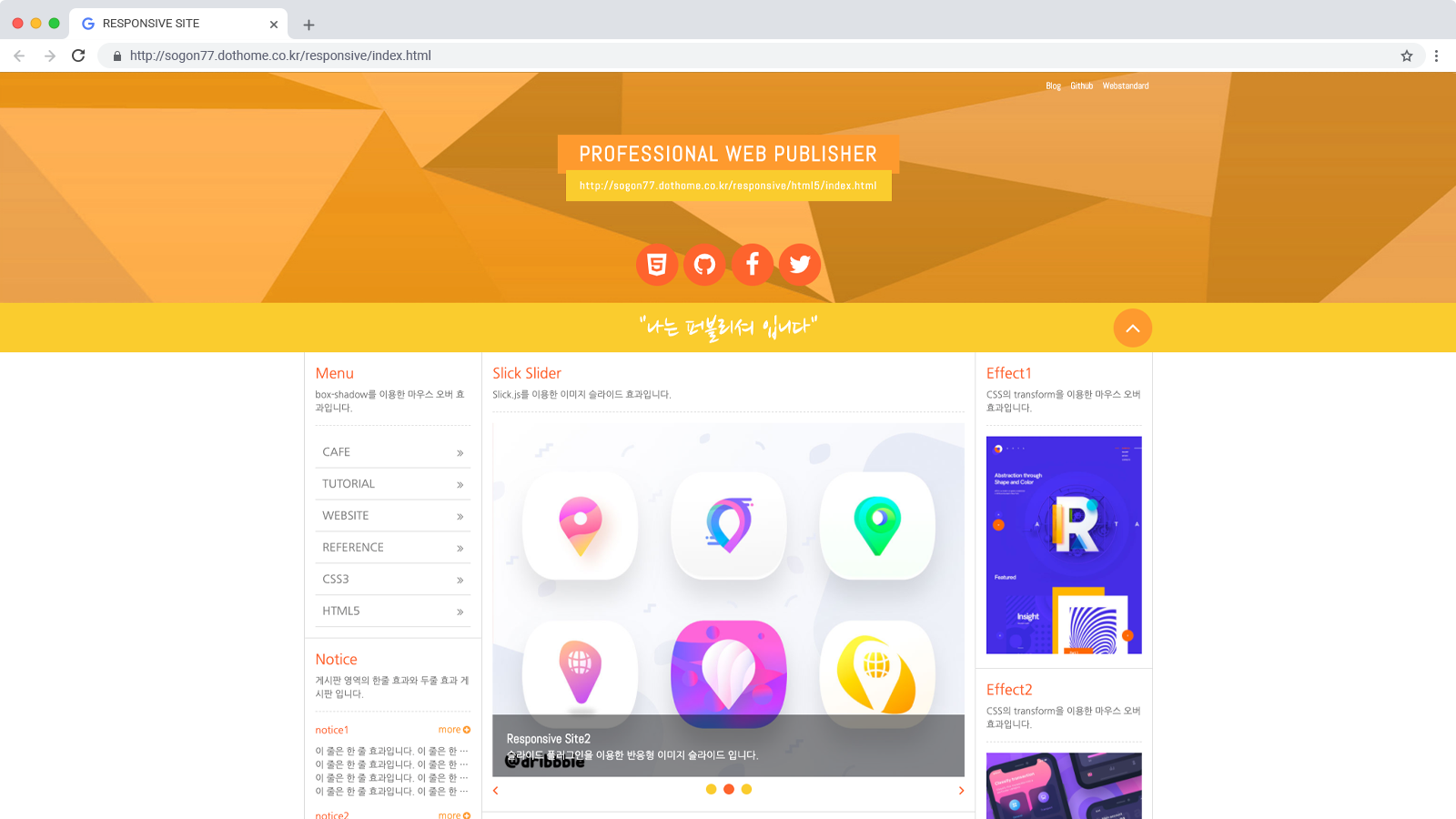
responsive site
responsive site
- Category
- 반응형 사이트
- Size
- 1920 X 1080 px
- Date
- 2020.04
- Program
- brackets
- Role
- 개인 프로젝트
사이트 설명
다양한 디바이스의 대응하여 화면 크기에 따라 반응하도록 작업한 반응형 사이트 입니다 미디어쿼리를 이용하여 레이아웃의 배치와 디자인을 다르게 하였고 CSS애니메이션을 이용한 마우스오버 애니메이션 효과를 볼수 있습니다.
Site view
project 03
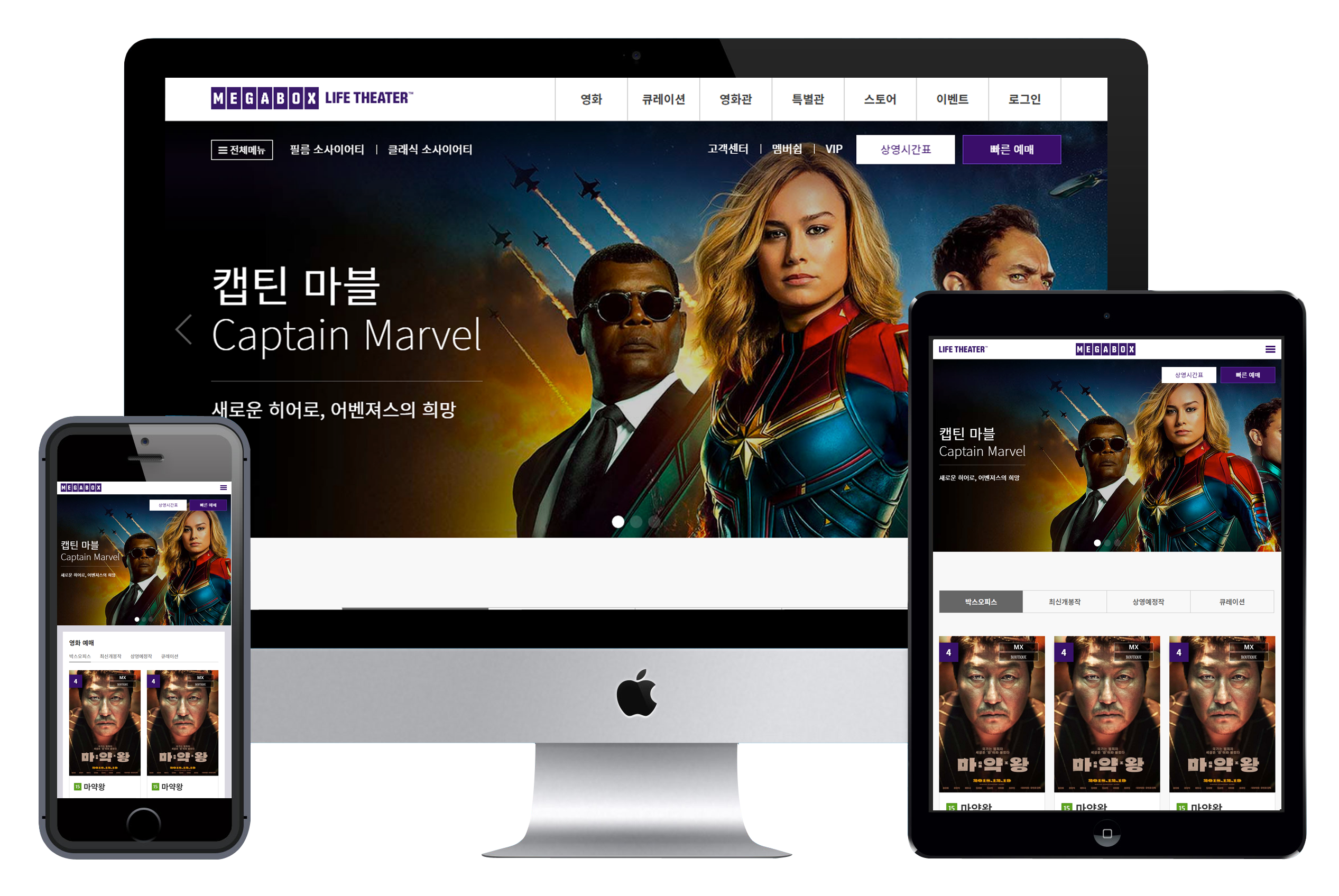
megabox site
MEGABOX SITE
- Category
- 메가박스 사이트
- Size
- 1920 X 1080 px
- Date
- 2020.05
- Program
- brackets
- Role
- 개인 프로젝트
사이트 설명
실제 메가박스 사이트를 반응형으로 작업한 기업형 사이트 입니다 SWIPER 이미지 슬라이드, 탭 메뉴 등 제이쿼리와 스크립트를 이용하여 구현하였으며 미디어쿼리를 이용해 작은 모바일 화면에서도 깨짐없이 모바일화면에 맞는 디자인으로 변형하였습니다.
Site view
project 04
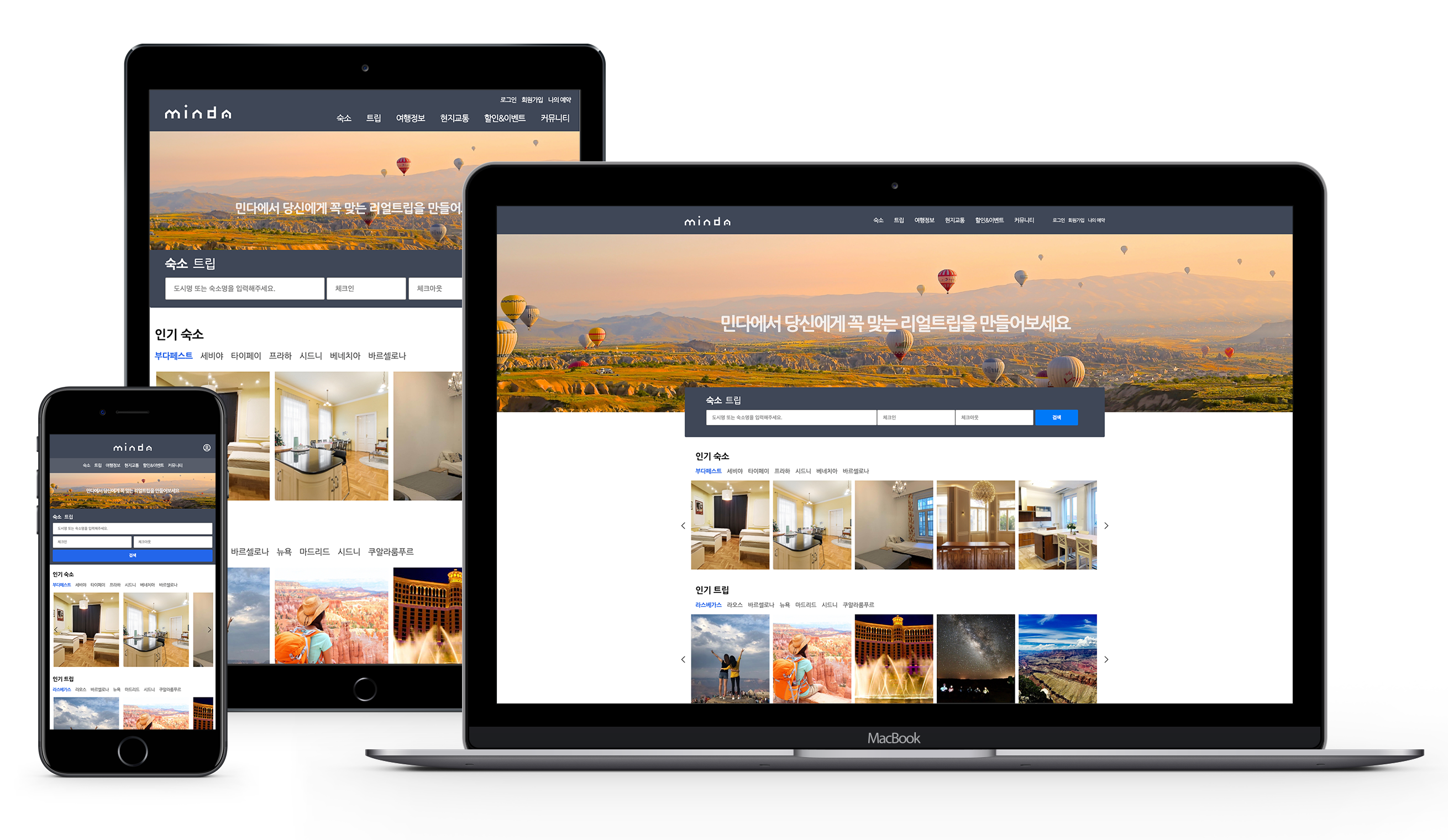
MINDA site
MINDA SITE
- Category
- 민다 사이트
- Size
- 1920 X 1080 px
- Date
- 2020.03
- Program
- brackets
- Role
- 개인 프로젝트
사이트 설명
숙박예약 사이트인 민다 사이트를 기획과 디자인부터 시작하여 새롭게 리뉴얼한 반응형 사이트 입니다 사이트를 SWIPER 이미지 슬라이드와 미디어쿼리를 이용해 작은 모바일 화면에서도 깨짐없이 모바일화면에 맞는 디자인으로 변형하였습니다. 커뮤니티 메뉴에서는 그누보드를 이용해 게시판을 삽입하였고 하나의 사이트처럼 보이도록 작업하였습니다
Site view
project 05
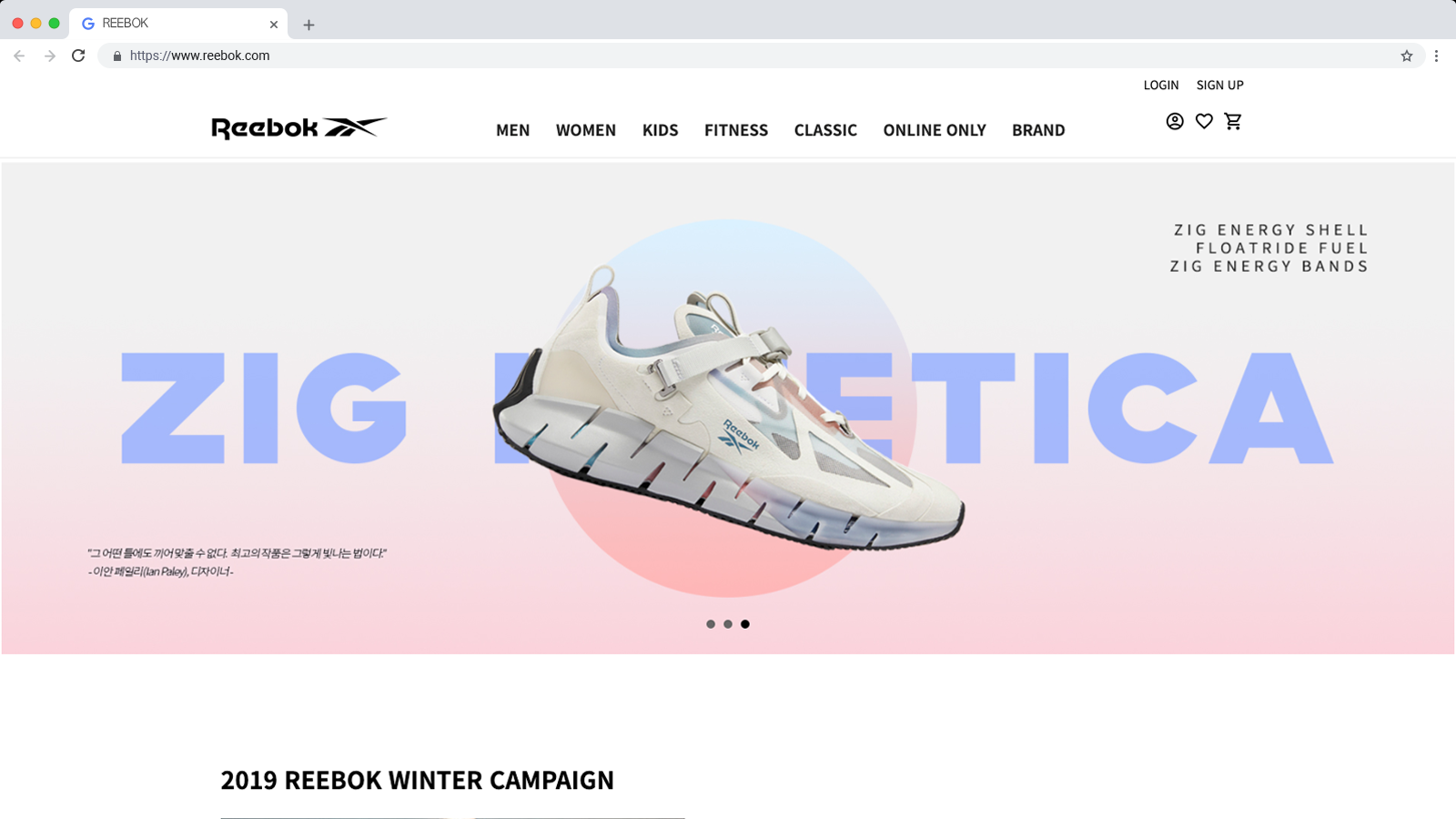
REEBOK site
REEBOK SITE
- Category
- REEBOK 사이트
- Size
- 1920 X 1080 px
- Date
- 2020.02
- Program
- brackets
- Role
- 개인 프로젝트
사이트 설명
스포츠 브랜드인 리복 사이트를 디자인부터 시작하여 새롭게 리뉴얼한 사이트 입니다 메인페이지,목록페이지,제품상세페이지,로그인페이지,회원가입페이지 배너 등을 디자인하고 작업하였습니다.
Site view
CONTACT ME
항상 오픈 된 마인드로 새로운것 들을 받아들이고 탐구하는 사람이 되겠습니다 배움에 있어서 늘 겸손한 자세로 피드백을 받아들이고 실패해도 포기하지 않는 끈기와 인내심으로 문제점을 고치며 성장해 나가는것이 저의 목표입니다
Let's start creating an interesting websit
