NAYOONJU
Career
2020
주) hp솔루션 / 사무기기 플랫폼 서비스 국가지원 벤처 기업으로 SI 웹 개발 프로젝트 디자인 초기부터 세팅기획 참여, 디자인 - 구현 전반적으로 진행 스케치, 포토샵 - 디자인 설계 / 협업공유 bootstrap3.4.1 라이브러리 사용 모바일, 패드 PC media 3버전 반응형 홈페이지 제작
2019
주) 디스커버리 / 앱 관리 및 개발 SI업체
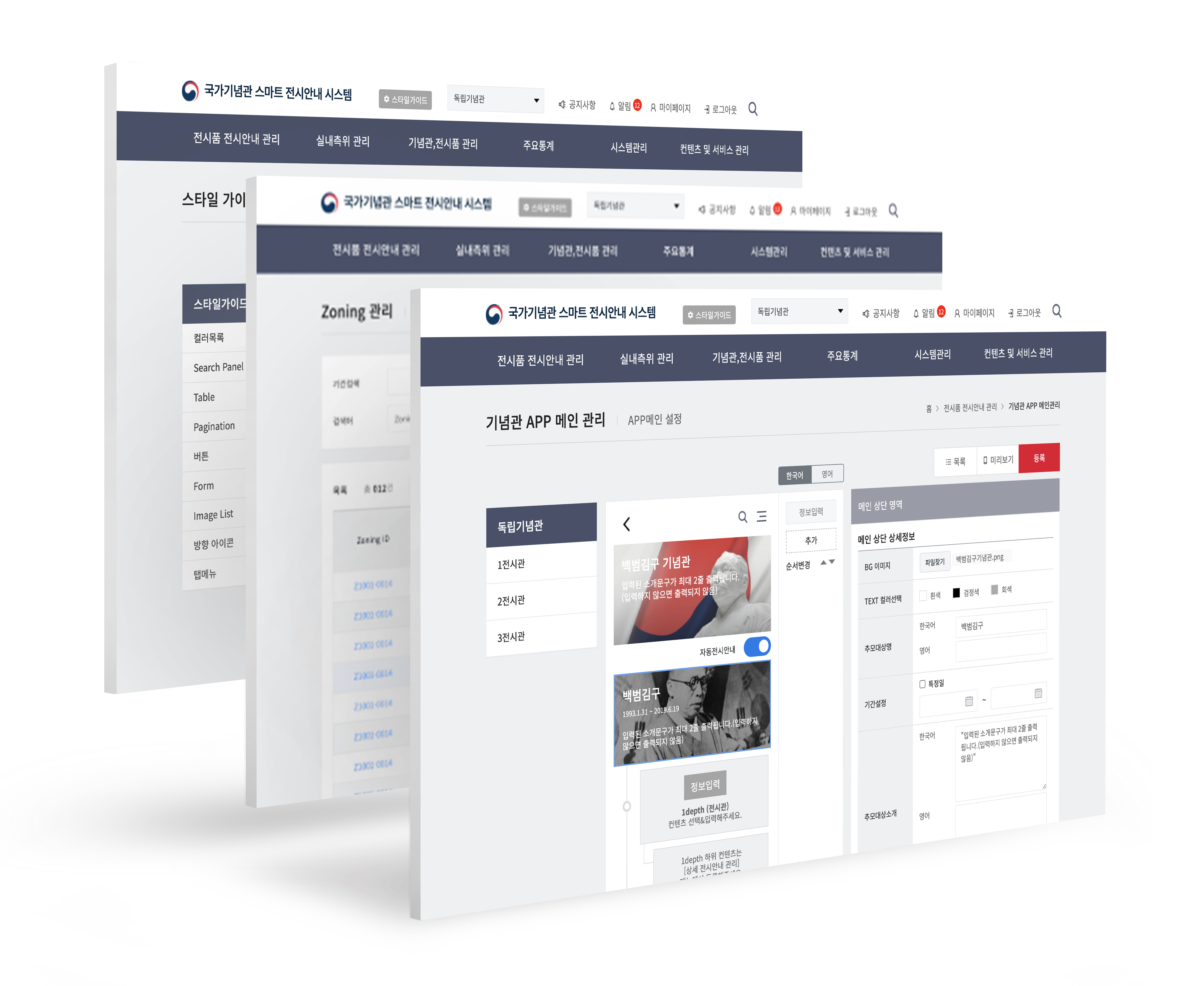
국가기념관 관리자 페이지 및 앱 메인디자인 외주
기존 어플리케이션 리뉴얼작업
어플 관리자 페이지
Bootstrap4 라이브러리 사용 퍼블리싱
스케치, 포토샵 - 디자인 설계 / 협업공유
2017
주) 세이브 / 무역회사 중국팀 / 일본팀 / 그밖에 해외 용 제안서, 카다로그 작업 자사 세이브 홈페이지 리뉴얼 (기획부터 제작까지 기여 100%) www.saveinc.co.kr 신사업 홈페이지 추가 제작: 피톤치드 코리아 세팅 (한/영/중/일) (기획부터 제작까지 기여 100%) www.phytoncidekorea.com
2013
주) 더사랑 / 생활용품 도소매 유통 (사회적기업) 사회적기업 디자이너이자 전체 관리 팀장으로 근무 구스토커피 x 더사랑 커피 홈페이지 기획 및 영상홍보 기획 / 페키지 단품,세트 디자인 니즈몰 x 더사랑 문구 아름다운가게 X 더사랑 콜라보 다이어리 결제 , 인터페이스 개선 / cafe24 템플릿을 활용한 코딩 수정 디자인 개선, 블로그를 통한 검색 노출 www.thesarang.co.kr (기획부터 제작까지 기여도 100%) 구급키트 신상품 8개 정도 개발 견적서 및 간단한 외부 영업 미팅 장애인 노인과 함께 하는 기업으로 제품 생산 관리 및 검수 포장 단계 개선 및 직원 관리
Website
html/css/javacsript로 퍼블리싱한 사이트입니다.
-
컴퓨존
기존 사이트 클론 퍼블리싱 W3C Validation통과 브라우저별 크로스 브라우징과 Internet explore 버전별 호환가능 웹접근성을 고려한 탭 메뉴 브라우저별 크로스 브라우징과 Internet explore 버전별 호환가능
-
CSS효과
W3C Validation통과 브라우저별 크로스 브라우징과 Internet explore 버전별 호환가능 웹접근성을 고려한 탭 메뉴 브라우저별 크로스 브라우징과 Internet explore 버전별 호환가능
-
JS효과
W3C Validation통과 브라우저별 크로스 브라우징과 Internet explore 버전별 호환가능 웹접근성을 고려한 탭 메뉴 브라우저별 크로스 브라우징과 Internet explore 버전별 호환가능
-
1gram
W3C Validation통과 브라우저별 크로스 브라우징과 Internet explore 버전별 호환가능 웹접근성을 고려한 탭 메뉴 브라우저별 크로스 브라우징과 Internet explore 버전별 호환가능
-
사용한 API
W3C Validation통과 브라우저별 크로스 브라우징과 Internet explore 버전별 호환가능 웹접근성을 고려한 탭 메뉴 브라우저별 크로스 브라우징과 Internet explore 버전별 호환가능
-
CSS효과
W3C Validation통과 브라우저별 크로스 브라우징과 Internet explore 버전별 호환가능 웹접근성을 고려한 탭 메뉴 브라우저별 크로스 브라우징과 Internet explore 버전별 호환가능
Mobile
html/css/javacsript로 퍼블리싱한 사이트입니다.
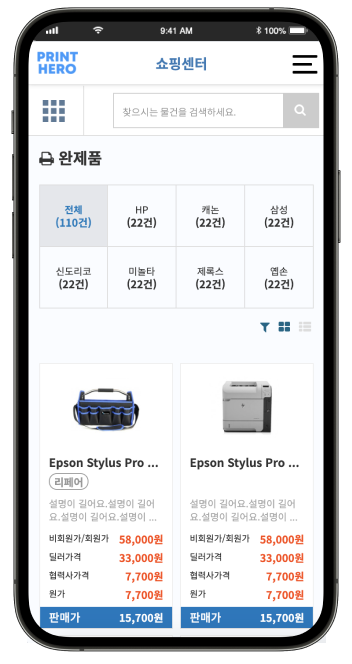
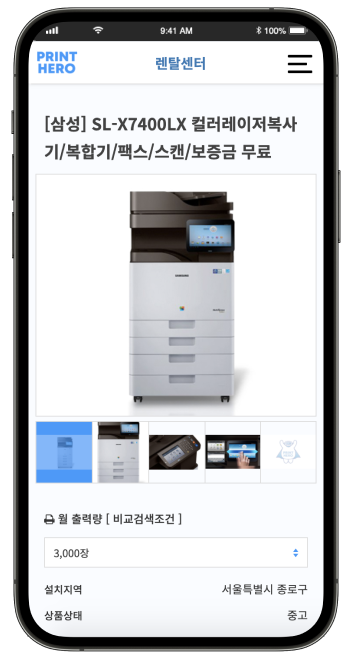
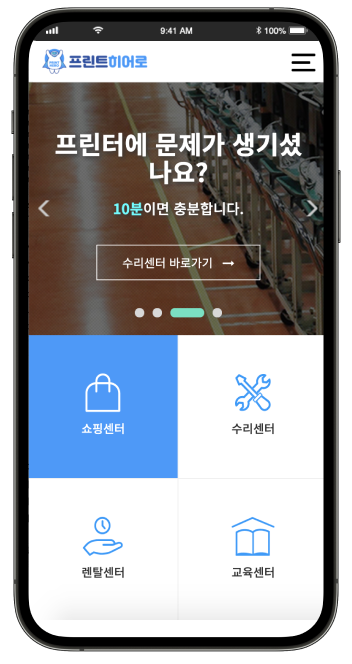
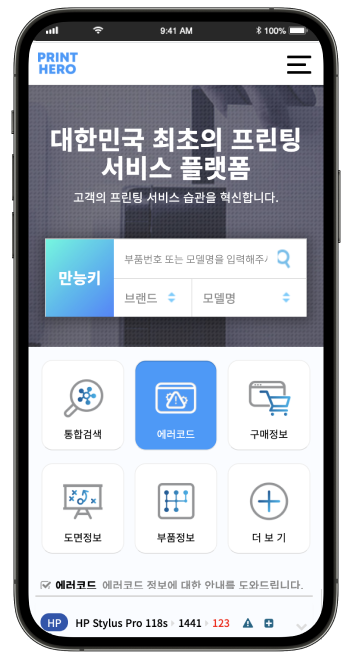
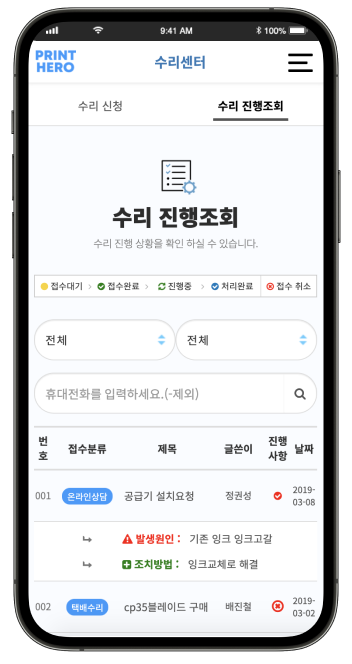
프린트히어로
디자인과 퍼블리싱에 참여한 사이트입니다.
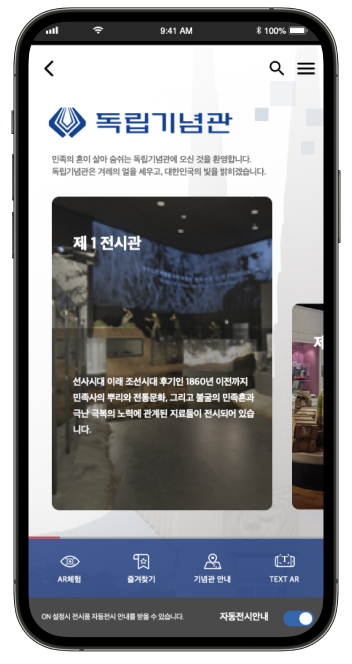
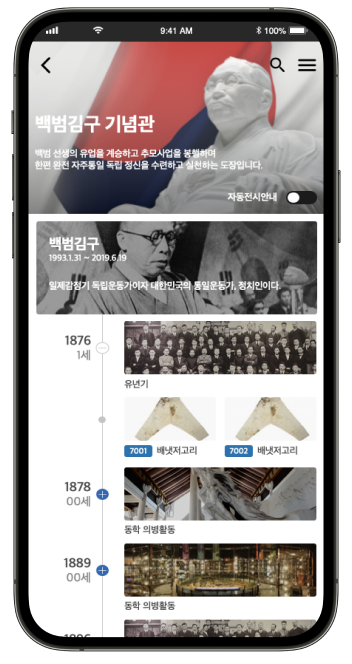
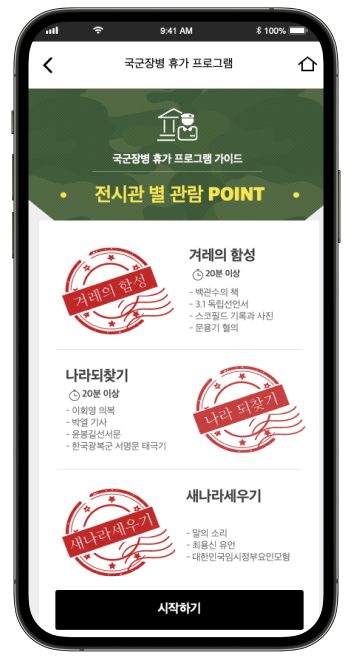
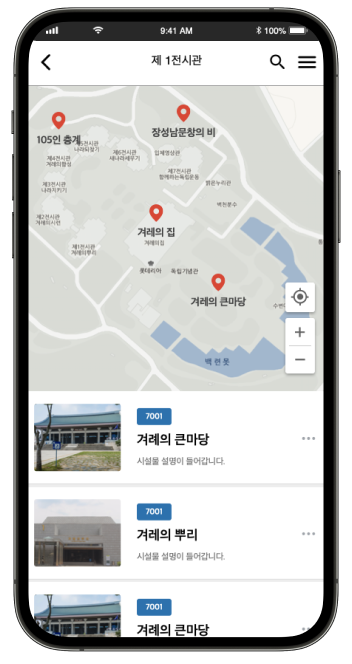
국가기념관 앱
스케치로 디자인에 참여한 앱입니다.
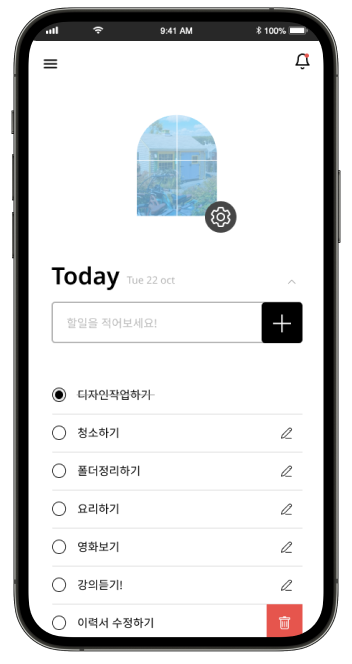
TO DO LIST APP
React로 만든 앱입니다.
Javascript
html/css/javacsript로 퍼블리싱한 사이트입니다.
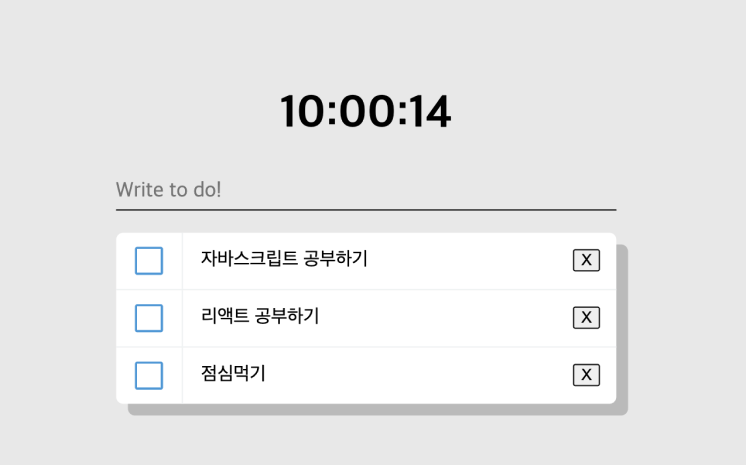
Javascript 01
투두리스트

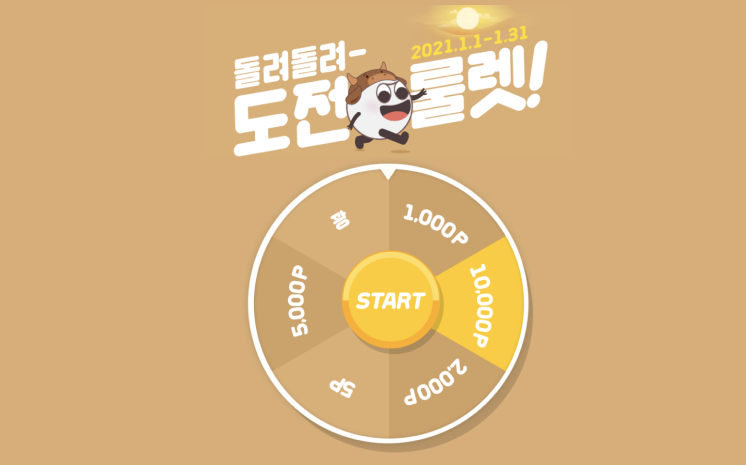
Javascript 02
당첨룰렛

Javascript 03
출석체크

Javascript 04
메모장

Javascript 05
로또추첨프로그램

Javascript 06
출석표

Javascript 07
액자슬라이드

Javascript 08
플레이어

Animation
동적인 모션으로 사이트를 표현하기 위한 애니메이션입니다.
로딩 바
키프레임을 사용해 무한 반목 로테이트 애니메이션 입니다.
물결 점선
원의 스케일 차이와 로테이션 딜레이 값을 이용해 만든 애니메이션 입니다.
움직이는 3D 큐브
3D를 이용해서 만든 애니메이션입니다.
떨어지는 공
공의 위치값과 딜레이 값을 이용해 만든 애니메이션 입니다.
별동별효과
공의 위치값과 딜레이 값을 이용해 만든 애니메이션 입니다.
떨어지는 공
공의 위치값과 딜레이 값을 이용해 만든 애니메이션 입니다.
떨어지는 공
공의 위치값과 딜레이 값을 이용해 만든 애니메이션 입니다.