어떤 일이라도노력하고 즐기면 그 결과는 빛을 바란다고 생각합니다.
신입의 열정과 도전정신을 깊숙히 새기며 배움에 있어 겸손함을 유지하며
세부적인 곳까지 파고드는 개발자가 되겠습니다.
송수지 SONG SU JI(1995.05.06)
어떤 일이라도 노력하고 즐기면 그 결과는 빛을 바란다고 생각합니다. 신입의 열정과 도전정신을 깊숙히 새기며 배움에 있어 겸손함을 유지하며 세부적인 곳까지 파고드는 개발자가 되겠습니다.
- HTML/CSS
- Javascript/jQuery
- PHOTOSHOP
- ILLUSTRATOR
- FIGMA
- REACT
- PHP
사용 스킬
- 열정적인
- 노력파
- 협동적인
- 목표지향
- 꿈, 개발자
- 성실함
- 겸손함
인생 키워드

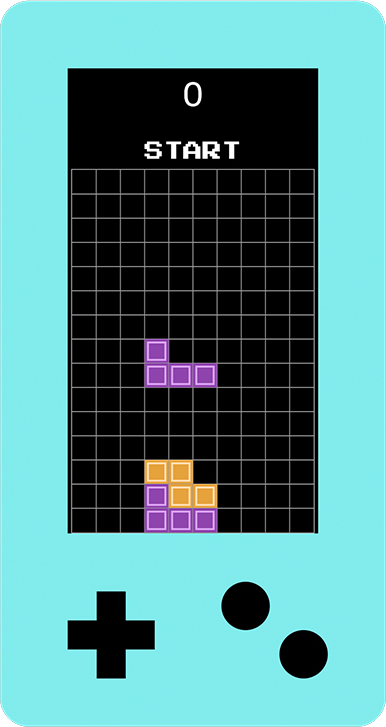
tetris game
forEach 반복문과 switch, 삼항연산자를 조건문으로 사용해 함수를 생성하여 리팩토링하기 편리하도록 작업을 진행하여 테트리스 게임을 제작하였습니다.
puzzle game


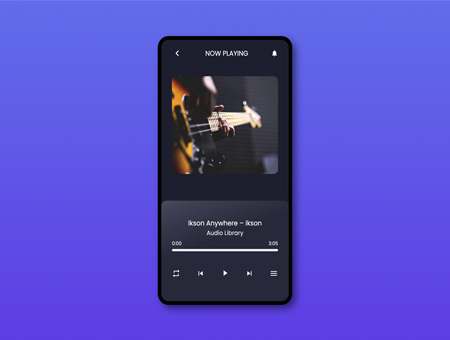
music app
함수와 함께 매게변수를 사용하여 전달 인자를 불러와 버튼을 클릭하면 해당 곡이 플레이되도록 이벤트가 생성하여 작업했습니다. 클릭했을 때 발생하는 이벤트의 반복적인 작업을 효율적으로 실행하기 위해 for문과 swith를 함께 사용하여 뮤직어플리케이션을 제작하였습니다.

card game
forEach 반복문과 switch, 삼항연산자를 조건문으로 사용해 함수를 생성하여 리팩토링하기 편리하도록 작업을 진행하여 테트리스 게임을 제작하였습니다.

typing game
forEach 반복문과 switch, 삼항연산자를 조건문으로 사용해 함수를 생성하여 리팩토링하기 편리하도록 작업을 진행하여 테트리스 게임을 제작하였습니다.

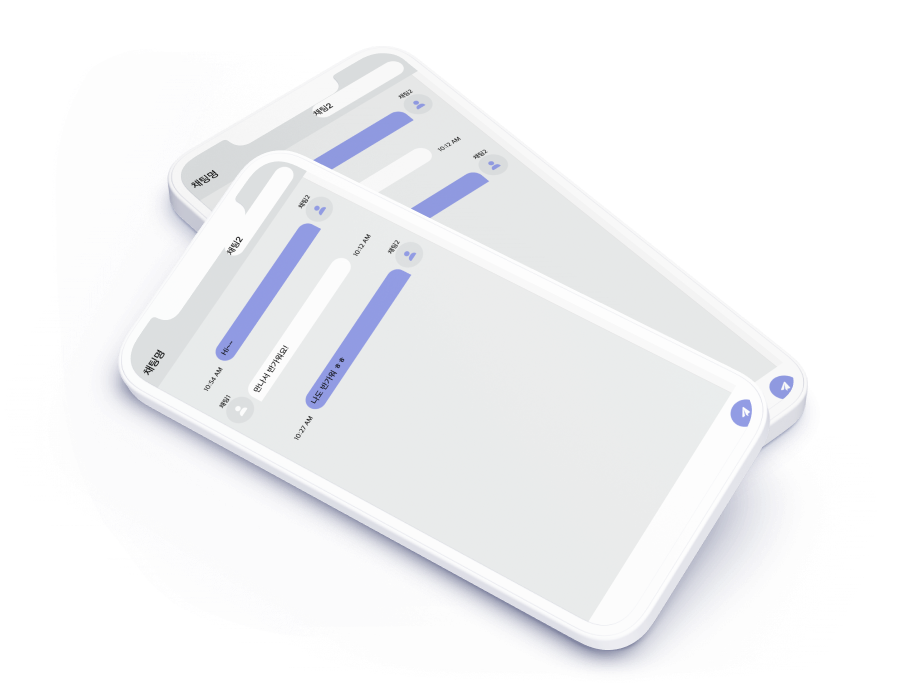
chatting app
nodejs를 통해 socket.io 라이브러리를 사용하여 양방향 채팅이 가능하도록 하였고 name, message, time 등의 정보를 객체화하여 불러오는 방식을 이용해 채팅앱을 제작하였습니다.
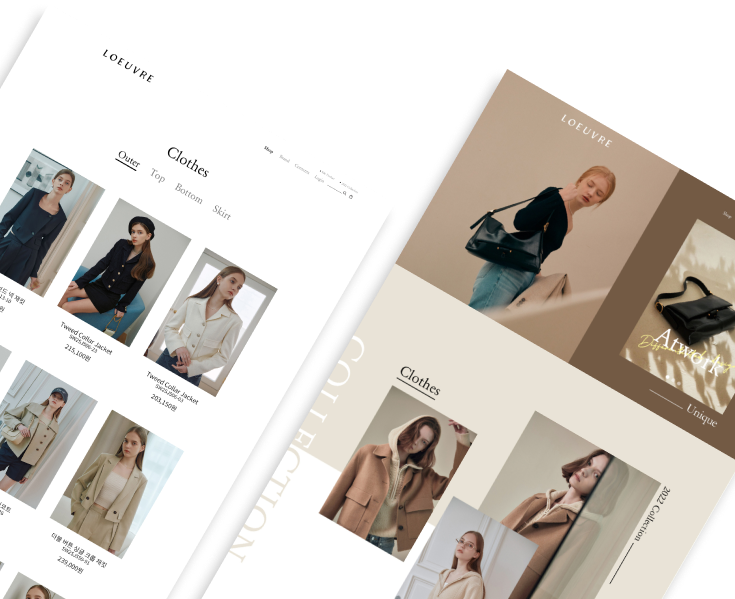
01
Tous Les Jours
react를 사용하여 제작한
spa사이트입니다.

02
movie site
react와 api 이용하여 제작한
movie사이트를 입니다.
react반응형 사이트

03
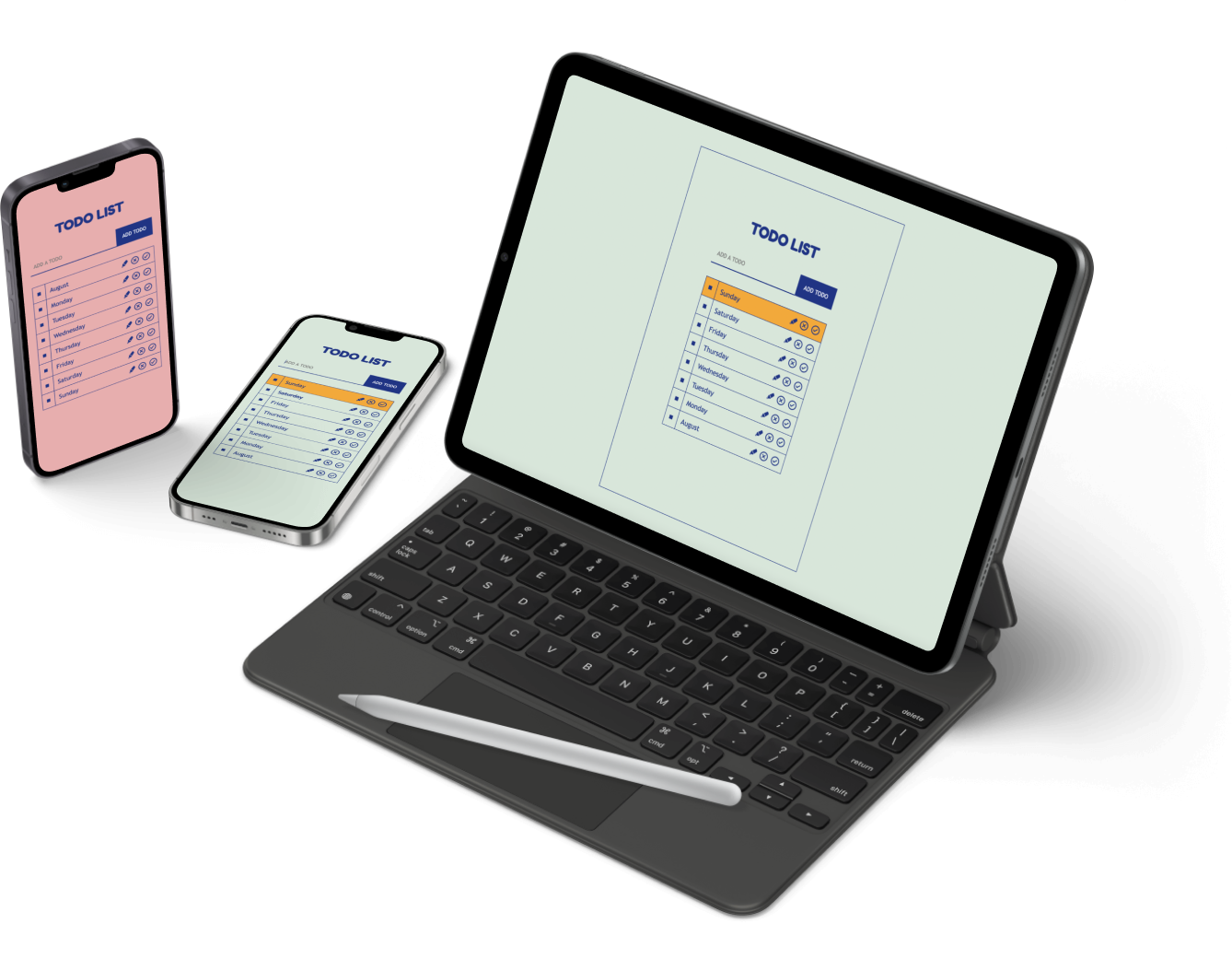
to do list
react를 사용해서 제작한
to do list입니다.
react 반응형 사이트

04
Tous Les Jours
react로 만들었던 사이트를
vue를 사용해서 제작한 사이트입니다.
vuewidth : 1920px

05
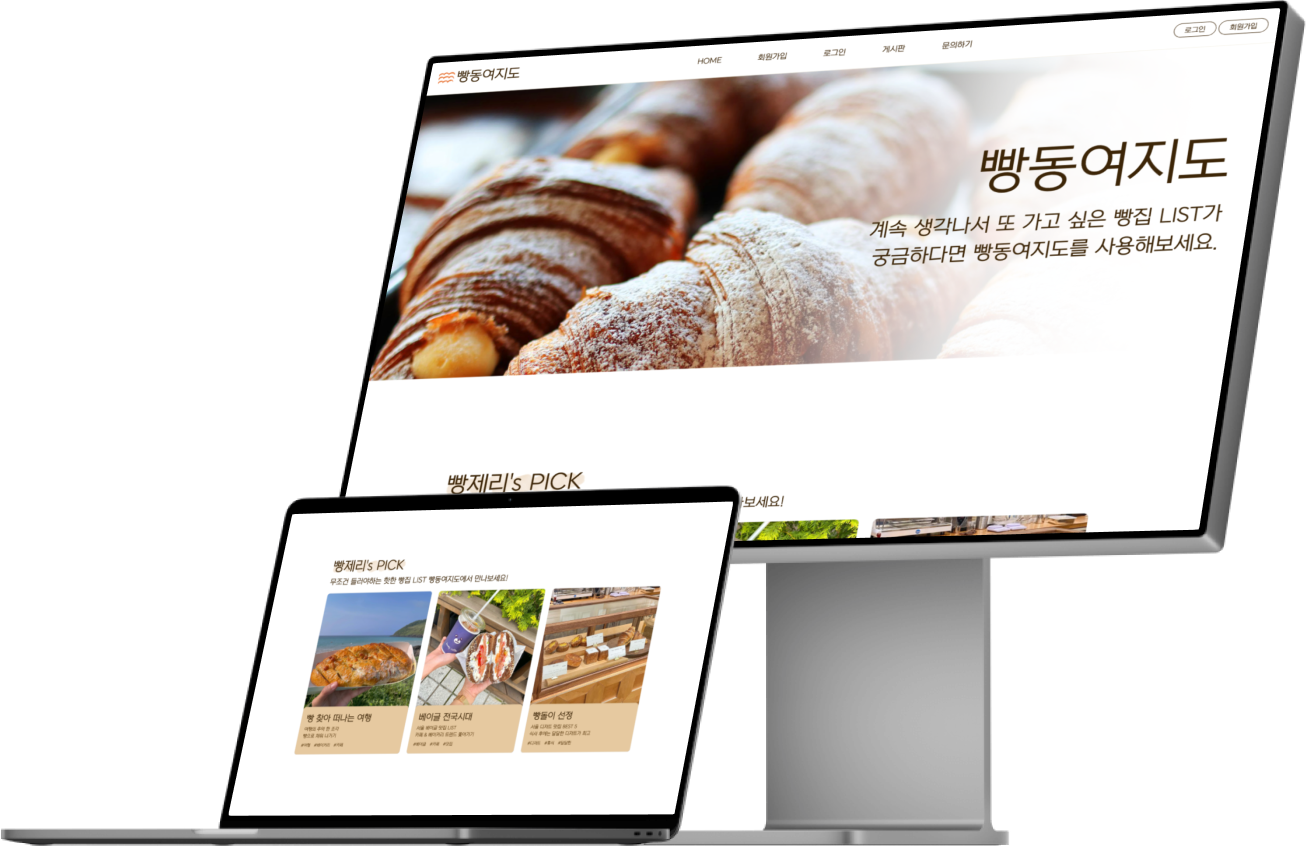
map of bread
php 사용해서 댓글, 로그인, 회원가입이
가능한 사이트를 제작하였습니다.
phpwidth : 1920px

studyjavascript
grammar study02. TO FOLLOW
03. MENU MOVE
04. HIDDEN MENU
05. mouse move
Thank
you for
watching!
mycontact
How was my portfolio?
Thank you for viewing my portfolio.
If you have any further questions,
please send them to songsuji0@gmail.com.
available programs :
html
css
js
react
scss
php
figma